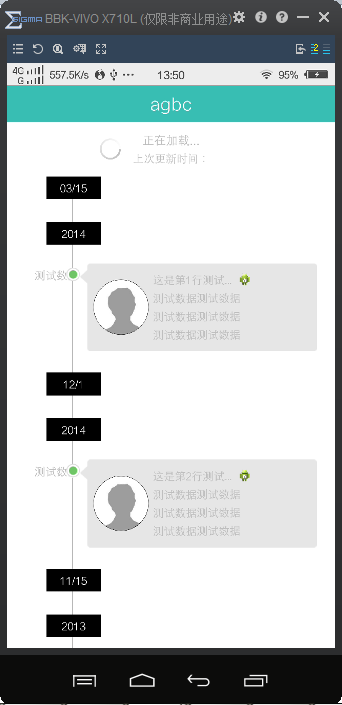
近期开发app搞到历史查询,受腾讯qq的启示,搞一个具有时间轴效果的ui,看上去还能够,然后立即想到分享给小伙伴,,大家一起来看看,先上效果图吧
接下来就是代码了,axtivity的布局代码。非常easy。就是一个listview
> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ListView android:id="@+id/listview" android:layout_width="fill_parent" android:layout_height="wrap_content"/> </LinearLayout>
以下就是activity.java这个了package com.agbc.activity;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import com.agbc.adapter.TimelineAdapter;import com.agbc.listview.XListView;import com.example.agbc.R;import com.lidroid.xutils.ViewUtils;import com.lidroid.xutils.view.annotation.ViewInject;import android.os.Bundle;import android.support.v4.app.FragmentActivity;import android.widget.ListView;/** * 历史时间轴 * @author twj * */public class HistoryTaskActivity extends FragmentActivity{ private XListView listView; List data ; private TimelineAdapter timelineAdapter; @Override protected void onCreate(Bundle arg0) { super.onCreate(arg0); setContentView(R.layout.activity_timeline); findViewById(); listView.setDividerHeight(0); timelineAdapter=new TimelineAdapter(getDate(), this); listView.setAdapter(timelineAdapter); } private List 接下来就是适配器了。适配器事实上也简单 package com.example.timelinetext.test;import java.util.List;import java.util.Map;import android.content.Context;import android.util.Log;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.TextView;public class TimelineAdapter extends BaseAdapter { private Context context; private List > list; private LayoutInflater inflater; public TimelineAdapter(Context context, List > list) { super(); this.context = context; this.list = list; } @Override public int getCount() { return list.size(); } @Override public Object getItem(int position) { return position; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder viewHolder = null; inflater = LayoutInflater.from(parent.getContext()); convertView = inflater.inflate(R.layout.adapter_timeline, null); viewHolder = new ViewHolder(); viewHolder.year = (TextView) convertView.findViewById(R.id.year); viewHolder.month = (TextView) convertView.findViewById(R.id.month); viewHolder.title = (TextView) convertView.findViewById(R.id.title); String yearStr = list.get(position).get("year").toString(); String monthStr = list.get(position).get("month").toString(); String titleStr = list.get(position).get("title").toString(); viewHolder.year.setText( yearStr); viewHolder.month.setText(monthStr); viewHolder.title.setText(titleStr); return convertView; } static class ViewHolder { public TextView year; public TextView month; public TextView title; }} 最后就是适配器布局代码了,事实上效果就是在这里提现出来的 xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff" android:orientation="vertical" android:paddingRight="20dp" > <RelativeLayout android:id="@+id/layout_1" android:layout_width="60dp" android:layout_height="25dp" android:layout_marginLeft="43dp" android:background="@android:color/black" android:gravity="center" > <TextView android:id="@+id/month" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="測试数据" android:textColor="#FFFFFF" android:textSize="12sp" /> </RelativeLayout> <View android:id="@+id/view_0" android:layout_width="1dp" android:layout_height="25dp" android:layout_below="@+id/layout_1" android:layout_marginLeft="71dp" android:background="#A6A6A6" /> <RelativeLayout android:id="@+id/layout_2" android:layout_width="60dp" android:layout_height="25dp" android:layout_below="@+id/view_0" android:layout_marginLeft="43dp" android:background="@android:color/black" android:gravity="center" > <TextView android:id="@+id/year" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="測试数据" android:textColor="#FFFFFF" android:textSize="12sp" /> </RelativeLayout> <View android:id="@+id/view_1" android:layout_width="1dp" android:layout_height="25dp" android:layout_below="@+id/layout_2" android:layout_marginLeft="71dp" android:background="#A6A6A6" /> <TextView android:id="@+id/show_time" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/view_1" android:layout_marginLeft="30dp" android:text="測试数据" android:textSize="12dp" /> <ImageView android:id="@+id/image" android:layout_width="15dp" android:layout_height="15dp" android:layout_below="@+id/view_1" android:layout_marginLeft="65dp" android:src="@drawable/timeline_green" /> <View android:id="@+id/view_2" android:layout_width="1dp" android:layout_height="100dp" android:layout_below="@+id/image" android:layout_marginLeft="71dp" android:background="#A6A6A6" /> <RelativeLayout android:id="@+id/relative" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@+id/image" android:layout_marginTop="-20dp" android:layout_toRightOf="@+id/image" android:background="@drawable/timeline_content" android:padding="10dp" > <ImageView android:id="@+id/image_1" android:layout_width="60dp" android:layout_height="60dp" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_marginLeft="5dp" android:src="@drawable/bg_green_circle_smic" /> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@+id/image_1" android:ellipsize="end" android:singleLine="true" android:maxEms="7" android:paddingLeft="5dp" android:text="測试数据" android:textSize="12sp" /> <ImageView android:id="@+id/personal_circle" android:layout_width="15dp" android:layout_height="15dp" android:layout_toRightOf="@+id/title" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/text_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@+id/image_1" android:paddingLeft="5dp" android:paddingTop="20dp" android:text="測试数据" android:textSize="12sp" /> <TextView android:id="@+id/text_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@+id/text_2" android:ellipsize="end" android:singleLine="true" android:paddingTop="20dp" android:text="測试数据" android:textSize="12sp" /> <TextView android:id="@+id/text_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@+id/image_1" android:paddingLeft="5dp" android:paddingTop="40dp" android:text="測试数据" android:textSize="12sp" /> <TextView android:id="@+id/text_5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@+id/text_4" android:ellipsize="end" android:singleLine="true" android:paddingTop="40dp" android:text="測试数据" android:textSize="12sp" /> <TextView android:id="@+id/text_6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@+id/image_1" android:paddingLeft="5dp" android:paddingTop="60dp" android:text="測试数据" android:textSize="12sp" /> <TextView android:id="@+id/text_7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@+id/text_3" android:layout_alignTop="@+id/title" android:layout_toRightOf="@+id/text_6" android:ellipsize="end" android:singleLine="true" android:paddingTop="60dp" android:text="測试数据" android:textSize="12sp" /> </RelativeLayout> </RelativeLayout>
好吧!时间轴事实上原理非常easy的。就是几个控件。调调位置而已,只是在实际开发中可能要对时间轴上面的控件进行操作,这就是关于事件分发的机制了,哎,事实上都是写烂的代码了。好了。这个天我要去研究tcp/ip通信了。